Request Validation in ASP.Net 4.5 Beta
Filed under: Security
The next version of Microsoft’s ASP.Net framework is currently in Beta and there are some pretty cool changes to how Request Validation works in version 4.5. Up until now, there were two ways to enable or disable request validation:
- Globally – This controls request validation for the entire application.
- Per Page – This controls request validation on a per-page basis.
In 4.5, the idea is to allow disabling request validation at the field level. This is a huge improvement, because it allows request validation to be enabled on a much larger scale and only be disabled for specific functionality. The first step in taking advantage of this is to make sure that the request validation mode is set to 4.5 in the web.config (shown below).
<system.web> <compilation debug="true" targetFramework="4.5" /> <httpRuntime requestValidationMode="4.5" targetFramework="4.5" encoderType="System.Web.Security.AntiXss.AntiXssEncoder, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
Now that the application is set up for the new validation mode, we can start taking advantage of this.
There are two ways to disable request validation on a specific control, a textbox for example. The first way, and probably the easiest, is to set the validation request mode to “disabled†in the html markup. The code below shows how this would look.
<asp:TextBox ID="txtASPNet" ValidateRequestMode="Disabled" runat="server" />
The second way is to set the validation request mode programmatically. This must be done in one of the earlier events for it to be effective. During my testing, it worked in the Page_Init event, but not in the Page_Load event. The code below shows how to do this in the Page_Init event.
protected void Page_Init(object sender, EventArgs e) { txtASPNet.ValidateRequestMode = System.Web.UI.ValidateRequestMode.Disabled; }
Web controls are not the only way to have such granular control over retrieving data without having it run the request validation. A new collection that was added to the request object is called “Unvalidatedâ€. This collection allows accessing specific parameters, form variables for example, without checking the value against request validation. This is possible because Request validation has been modified to run when a variable is used, not when the request is made. It is important to note that web controls are always used, because the framework populates the controls automatically. Lets take a look at accessing an html input field without triggering request validation.
protected void cmdTest_Click(object sender, EventArgs e) { // Access directly from the Unvalidated collection. Response.Write(Request.Unvalidated["txtHtml"].ToString()); // Specify which Unvalidated collection to access. Response.Write(Request.Unvalidated.Form["txtHtml"].ToString()); }
As you can see, there are two ways to access the Unvalidated collections. You can pass the index to the collection directly, or specify exactly which collection you want to retrieve this data from. In this case, it was the forms collection.
Through my testing, I have not yet been able to access Unvalidated.Querystring values because the URL gets run against Request Validation so an exception is thrown before I get a chance to access the unvalidated version. I have not tried the other collections yet.
It is important to remember that manual validation should be performed in addition to using Request Validation. This is especially true for the unvalidated fields, but should also be practiced for fields that are validated. Request Validation is a very limited input validation and does not perform enough validation to be appropriate on its own.
ASP.Net: Tampering with Event Validation – Part 2
In part 1 of this series I demonstrated how to modify the values of a list box and access data I was not given access to by manipulating the view state and event validation parameters. Remember, the key to this is that ViewStateMac must be disabled. In this post, I will be demonstrating triggering button events that are not available to me.
Target Application
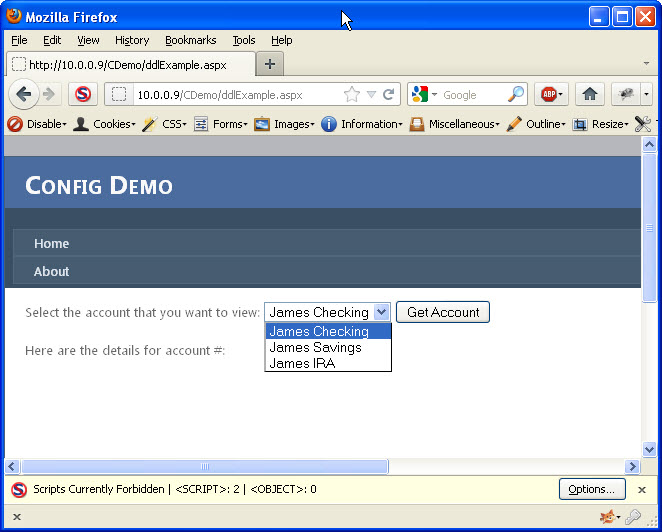
The target application has a simple screen that has a drop down list with some transactions and a button to view the selected transaction.
Image 1

When a user selects a transaction and clicks the “View Transaction†button, the transaction is loaded (see Image 2).
Image 2

As seen in Image 1 above, some users have access to delete the selected transaction. Image 3 shows what happens when we delete the transaction. (For this demo, the transaction is actually not deleted, a message is just displayed to make things simple.
Image 3

Unfortunately, the account I am using doesn’t allow me to delete transactions. Lets take a look at how we can potentially bypass this so we can delete a transaction we don’t want.
Tools
I will only be using Burp Suite Pro and my custom Event Validation tool for this. Other proxies can be used as well.
The Process
Lets take a look at the page as I see it (See Image 4). I will click the “View Transaction†button and view a transaction. Notice that there is no “Delete†button available.
Image 4

When I view the source of the page (Tools…View Source) I can see that the id of the “Get Transaction†button is ctl00$MainContent$cmdGetTransaction. In some cases, I may have access to the details of the delete button (that is currently invisible). In most cases, I may be stuck just making educated guesses as to what it might be. In this case I do know what it is called (ctl00$MainContent$cmdDelete), but one could easily make simple guesses like cmdDelete, cmdRemove, cmdDeleteTransaction, etc..
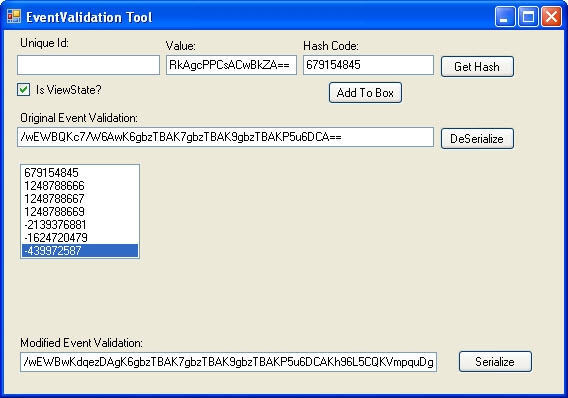
I like to avoid doing any url encoding myself, so my first step is to change my proxy into intercept mode and select a transaction to view. I want to intercept the response so that I can modify my __EVENTVALIDATION field before it goes to my page. I need to add in my button to the __EVENTVALIDATION so that ASP.Net will accept it as valid. I will use the custom Event Validation tool to do this. Image 5 shows the Event Validation application with the needed changes.
Image 5

After modifying the __EVENTVALIDATION field, I will update that in my intercepted response and then let the page continue.
Original __EVENTVALIDATION
/wEWBgKo4+wkAu7T+jAC79P6MALs0/owAu3T+jACo/P//wU=
Modified __EVENTVALIDATION
/wEWBwKo4+wkAu7T+jAC79P6MALs0/owAu3T+jACo/P//wUCzLeukgU=
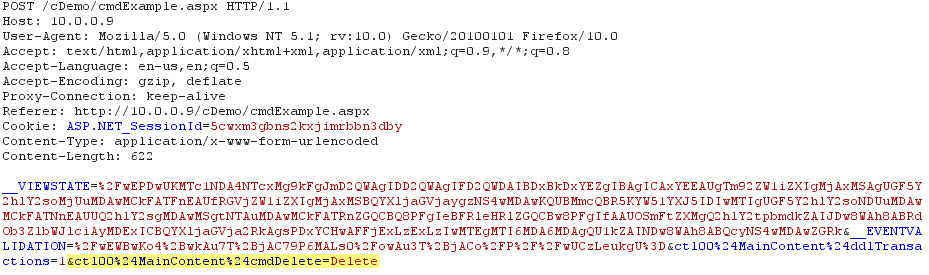
Now that I have modified the data on my current page, the next step is to Click the “View Transaction†button again to trigger a request. The triggered request is shown in Image 6.
Image 6

This request is triggering a “View Transaction†request, which is what we do not want. We need to change this request so that it is calling the “Delete†command instead. You can see the change in Image 7 below.
Image 7

When I continue the request and turn my intercept off I can see that my delete button click did fire and I get the message alerting me that the item was deleted (Image 8).
Image 8

Additional Notes
Since this is using a drop down list to define the transaction we are dealing with, I could combine the concepts from Part 1 in this series to delete other transactions that may not even be mine. There are a lot of possibilities with tampering with the Event Validation and View State that can cause big problems.
Conclusion
This is an overly simplified example of how events that are meant to be hidden from users can be triggered when ViewStateMac is disabled. It is important that if you are changing the visibility of buttons or other controls that trigger events based on users roles, that the actual event checks to make sure that the current user is authorized to perform its function. I personally like all of the built in security features that .Net has, but no one should rely solely on them. Of course, there are multiple factors that go into this vulnerability, so if things are not just right, it may not work.
This information is provided as-is and is for educational purposes only. There is no claim to the accuracy of this data. Use this information at your own risk. Jardine Software is not responsible for how this data is used by other parties.
ASP.Net Webforms CSRF Workflow
Filed under: Security, Testing
An important aspect of application security is the ability to verify whether or not vulnerabilities exist in the target application. This task is usually outsourced to a company that specializes in penetration testing or vulnerability assessments. Even if the task is performed internally, it is important that the testers have as much knowledge about vulnerabilities as possible. It is often said that a pen test is just testing the tester’s capabilities. In many ways that is true. Every tester is different, each having different techniques, skills, and strengths. Companies rely on these tests to assess the risk the application poses to the company.
In an effort to help add knowledge to the testers, I have put together a workflow to aid in testing for Cross Site Request Forgery (CSRF) vulnerabilities. This can also be used by developers to determine if, by their settings, their application may be vulnerable. This does not cover every possible configuration, but focuses on the most common. The workflow can be found here: CSRF Workflow. I have also included the full link below.
Full Link: http://www.jardinesoftware.com/Documents/ASP_Net_Web_Forms_CSRF_Workflow.pdf
Happy Testing!!
The information is provided as-is and is for educational purposes only. Jardine Software is not liable or responsible for inappropriate use of this information.
ASP.Net: Tampering with Event Validation – Part 1
Filed under: Development, Security
UPDATED 12/13/2012 – This post was updated to include a video demonstration of tampering with data with Event Validation enabled. The video is embedded at the bottom of the post.
My last post brought up the topic of tampering with Event Validation (__EVENTVALIDATION) and how it is protected with the ViewStateMAC property. This post, and the next few, will focus on how to actually tamper with the values in Event Validation to test for security vulnerabilities. We will use a very basic demo application to demonstrate this.
Target Application
The target application has a simple screen with a drop down list, a button, and a data grid that displays the selected account information. The drop down list is populated with accounts for the logged on user only. I will show how the data can be modified to view another account that we were not granted access to. It is important to note that there are many variables to requests and this assumes that authorization was only checked to fill the drop down list and not when an actual account is selected. This is a pretty common practice because it is assumed that event validation will only allow the authorized drop down items (the accounts in this instance) to be selected by the user. Not all applications are written in this way, and the goal is to test to see if there is authorization or parameter tampering issues.
Tools
I will use multiple tools to perform this test. These tools are personal choice and other tools could be used. The first, and my favorite, is Burp Suite Pro. This will be my main proxy, but that is just because I like how it works better than some others. Secondly, I will be using Fiddler and the ViewState Viewer plug-in to manipulate the View State field. Finally, I have a custom application that I wrote to generate the Event Validation codes that I need to make this work.
The Process
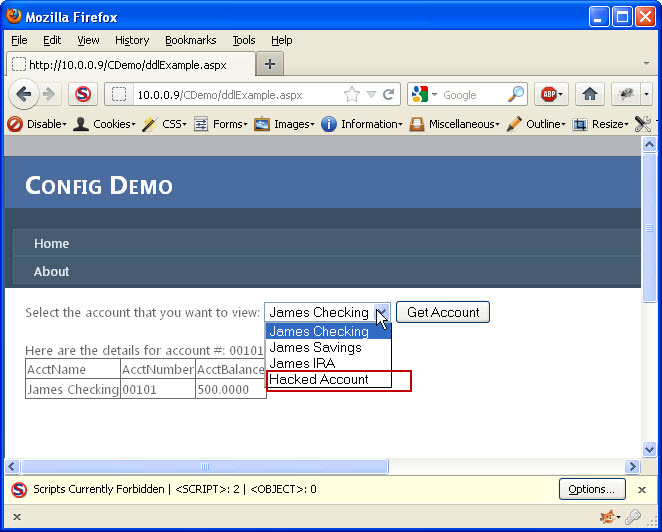
First, I will just load the application and view the target page. Image 1 shows the initial screen with the values from the drop down list. Notice that only 3 accounts are available and they are all for James. By looking at the source for the drop down list, I can see that the values for each of those items are numeric. This is a good sign, for testing purposes. Numeric values are usually easier at determining, especially if you can find a simple pattern.
Image 1

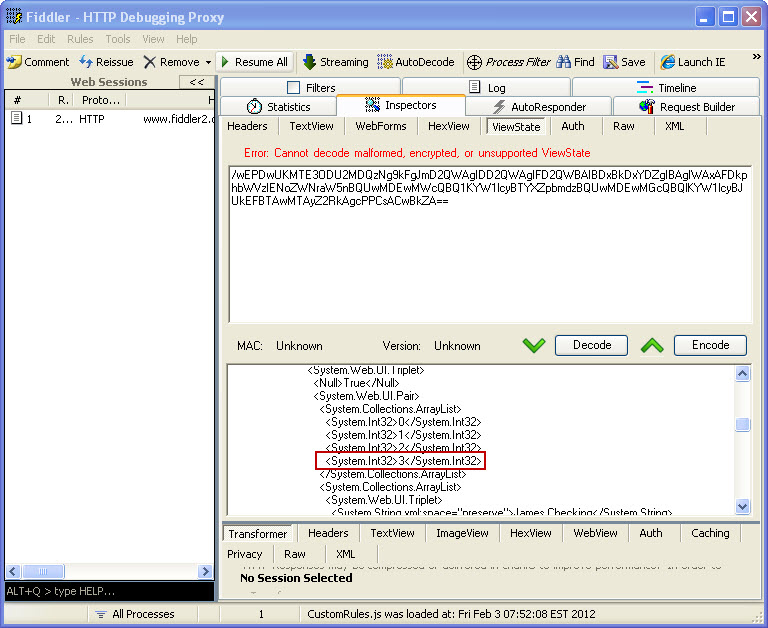
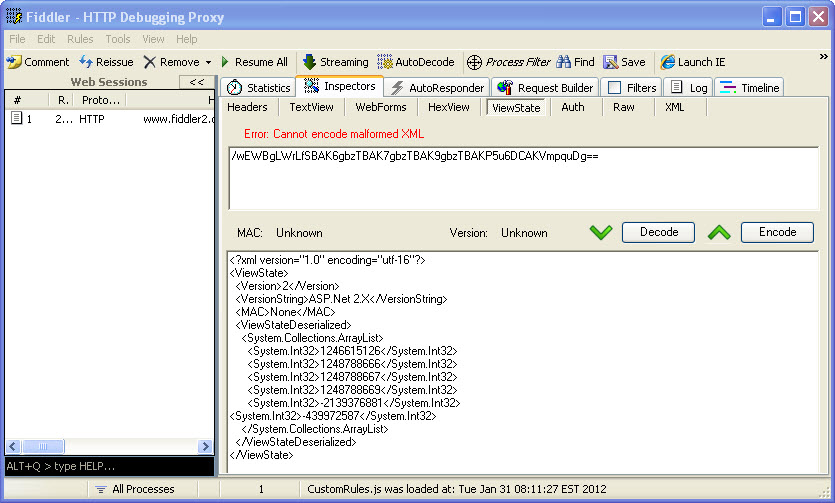
Next, it is time to de-serialize the view state so we can modify it for the value we want to add. To do this, I will use Fiddler and the ViewState Viewer plug-in. There are two changes I need to make. First, I need to add an item to the ArrayList (seen in Image 2).
Image 2

Second, I need to add the drop down list item I want to try and access. The text will not matter, but the value that I add is the key. Although this may not always be the case, in this simple example, that is what the application uses to query the account data. The value needed could be known, or you could just attempt to try different values until you find one that works. The added item can be seen here in Image 3.
Image 3

Now that my view state has modified, I can press the “Encode” button and get the updated view state. Here is the original and modified view state values:
Original __VIEWSTATE
/wEPDwUKMTE3ODU2MDQzNg9kFgJmD2QWAgIDD2QWAgIFD2QWBAIBDxBkDxYDZg
IBAgIWAxAFDkphbWVzIENoZWNraW5nBQUwMDEwMWcQBQ1KYW1lcyBTYXZpbmdz
BQUwMDEwMGcQBQlKYW1lcyBJUkEFBTAwMTAyZ2RkAgcPPCsACwBkZA==
Modified __VIEWSTATE
/wEPDwUKMTE3ODU2MDQzNg9kFgJmD2QWAgIDD2QWAgIFD2QWBAIBDxBkDxYEZg
IBAgICAxYEEAUOSmFtZXMgQ2hlY2tpbmcFBTAwMTAxZxAFDUphbWVzIFNhdmluZ3M
FBTAwMTAwZxAFCUphbWVzIElSQQUFMDAxMDJnEAUOSGFja2VkIEFjY291bnQFBTA
wMjAxZ2RkAgcPPCsACwBkZA==
The next step is to modify the Event Validation value. There are two options to modify this value:
- Use Fiddler and the ViewState Viewer (just like how we just modified the view state)
- Use my custom application. This is the method I will use for this example. See Image 4 for a reference to the application.
I will retrieve the __EVENTVALIDATION value from the response and paste it into the Original Event Validation textbox and “De-Serialize” it. This will populate the list box with all of the original hash values. To add custom data, we must use the same technique that the ASP.Net uses to calculate the hash value for the items. There are two values we need to modify in this example.
- First, I need to modify our allowed viewstate hash. To do this, I will put my modified __VIEWSTATE value into the “Value” textbox and click the “Get Hash” button. View State is a little different than other control data in that it does not require a Unique Id to be associated with it to generate the hash. The hash value generated is 679154845. This value must be placed in the first array item in event validation.
- Second, I need to add my own drop down item. Previously, I added this to the view state and used a value of 00201. Adding it to event validation is a little different. I will enter in the value (00201) into the “Value” box, and then enter the drop down lists unique id (ctl00$MainContent$ddlAccounts) into the “Unique Id:” textbox. Clicking the “Get hash” button produces the following hash: 439972587. I then add this hash value to the array.
Now that my two hashes have been added, it is time to serialize the data back into the __EVENTVALIDATION value. Here are the two different values we worked with:
Original __EVENTVALIDATION
/wEWBQKc7/W6AwK6gbzTBAK7gbzTBAK9gbzTBAKP5u6DCA==
Modified __EVENTVALIDATION
/wEWBwKdqezDAgK6gbzTBAK7gbzTBAK9gbzTBAKP5u6DCAKh96L5CQKVmpquDg==
Image 4

Due to the time it can take to perform the above steps, I like to do them without holding up my request. Now that I have the values I need, I will refresh my page with my proxy set to intercept the response. I will then modify the response and change the __VIEWSTATE and __EVENTVALIDATION values to my new modified ones. I will let the response continue to allow my page to display.
At this point, nothing appears to have happened. There is no additional drop down list item or anything else to indicate that this has worked. The key is to now just select an existing account and hit the “Get Account” button. If there is an error, something didn’t work right. If you were successful, the page should re-load and you should see a new Drop down List item (See Image 5)
Image 5

I now need to determine if I was lucky enough to pick a valid account number. I will select the “Hacked Account” list item (which is the one I added) and click the “Get Account” button. If no data comes back then the account number did not exist. It is back to the drawing board to try again with a different number. If, however, account details did show up, then I have successfully accessed data I was not given access to. Image 6 shows the results of a successful attempt.
Image 6

Conclusion
This showed the steps necessary to manipulate both view state and event validation to tamper with the allowed accounts were were authorized to see. This requires that ViewStateMAC is disabled and that the view state has not been encrypted. If either of those two factors were different, this would not be possible. This demonstrates the importance of ensuring that you use ViewStateMAC to protect your view state AND event validation. You should also be performing authorization checks on each request that requests sensitive information from your application. This example application is completely fictional and there are no claims that this represents the way that any production application actually works. It will be used to demonstrate the different techniques used to develop applications to understand how they can be fixed.
This information is provided as-is and is for educational purposes only. There is no claim to the accuracy of this data. Use this information at your own risk. Jardine Software is not responsible for how this data is used by other parties.
ViewStateMAC: Seriously, Enable It!
Filed under: Development, Security
I have been doing a lot of research lately around event validation and view state. I have always been interested in how Event Validation worked under the covers and if it could be tampered with. I will attempt to explain that it is, in fact, possible to tamper with the Event Validation field in a similar manner that view state can be tampered. I know, the title of the post reads “ViewStateMACâ€, don’t worry I will get to that. But first, it is important to discuss a little about how Event Validation works to understand why ViewStateMAC is important.
__EVENTVALIDATION – Basics
Event Validation is a feature that is built into ASP.Net web forms. It is enabled by default and it serves the purpose to ensure that only valid data is received for controls that register valid events or data. As a quick example, think for a moment about a drop down list. Each value that is programmatically added to the control will be registered with Event Validation. Code Example 1 demonstrates loading values into a drop down list (data binding is also very common). Each of these values will now exist in the Event Validation feature. When a user attempts to submit a form, or post back, the application will verify the value submitted for that control is a valid value. If it is not, a not so pretty exception is generated.
{
  ddlList.Items.Add(new ListItem("1", "1"));
  ddlList.Items.Add(new ListItem("2", "2"));
  ddlList.Items.Add(new ListItem("3", "3"));
  ddlList.Items.Add(new ListItem("4", "4"));
  ddlList.Items.Add(new ListItem("5", "5"));
}
__EVENTVALIDATION – Hash
Event Validation is primarily based on storing a hash value for each of the values it needs to check for validity. More specifically, there is a specific routine that is run to create an integer based hash from the control’s unique id and the specified value (the routine is beyond the scope of this post). Every value that gets stored in Event Validation has a corresponding integer hash value. These hash values are stored in an array list which gets serialized into the string that we see in the __EVENTVALIDATION hidden form field on the web page.
__EVENTVALIDATION – Page Response
When a page is requested by the user it goes through an entire lifecycle of events. To understand how Event Validation really works, lets first take a look at how the field is generated. Before the page is rendered, each control or event that is registered for event validation will have its value hashed (see previous section) and added to the array list. As mentioned before, this can be values for a list control, valid events for the page or controls (for example, button click events), and even View State. This array is serialized and stored in the __EVENTVALIDATION hidden field.
__EVENTVALIDATION – Post Back Request
The request is where Event Validation takes action. When a user submits a post back to the server, event validation will validate the values that have been registered. So in the Drop Down List example in "Example 1†Event Validation is there to make sure that only the values 1-5 are submitted for ddlList. It does this by taking the value that was sent (Request.Form[“ddlListâ€]) and re-generates the numeric hash. The hash is then compared to the list and if it exists, the value is allowed. If it doesn’t exist in the de-serialized Event Validation list, then an exception is thrown and the page cannot continue processing.
__EVENTVALIDATION – Manipulation
De-serializing the Event Validation value is pretty easy. This is very similar to how it is done for View State. After writing my own tool to tamper with the Event Validation, I found the ViewState Viewer (http://labs.neohapsis.com/2009/08/03/viewstateviewer-a-gui-tool-for-deserializingreserializing-viewstate/) plug-in for Fiddler. The ViewState Viewer plugs right into Fiddler with no issues. Don’t let the name mislead you, this tool works great with the Event Validation data as well. When you paste in your Event Validation string and click the “Decode†button, it generates a nice XML snippet of the contents. The screen shot below demonstrates the Event Validation value and its decoded value from a test page I created.

Once you have the information decoded, you can now add in your own integers to the System.Collections.ArrayList. Look closely and you might see that the last integer –439972587 is not aligned with the rest of the items. This is because that is a custom value that I added to the event validation. These numbers don’t look like they really mean anything, but to Event Validation, they mean everything. If we can determine how to create our own numbers, we can manipulate what the server will see as valid data. Once you have made your modifications, click the “Encode†button and the value in the top box will refresh with the new __EVENTVALIDATION value. It may be possible to attempt brute forcing the data you want (if you can’t create the exact hash code) by just padding a bunch of integers into the list and submitting your modified data. This is definitely hit or miss, could be time consuming, and would probably generate a lot of errors for someone to notice. We are monitoring our error logs right?
__EVENTVALIDATION – Thoughts
Maybe just me, but I always thought that if I had event validation enabled, as a developer, I didn’t have to validate the data from drop down lists that was submitted. I thought that this type of data was protected because event validation enforced these constraints. This is obviously not the case and honestly brings up a very important topic for another day; “We shouldn’t be relying solely on configuration for protectionâ€. Although this post uses the drop down lists as an example, this has a much greater effect. What about buttons that are made visible based on your role. If event validation can be tampered with, now those buttons that didn’t exist, can have their events added to the acceptable list. If you are not checking that the user has the proper role within that event, you may be in big trouble.
So what types of attacks are possible?
- Parameter tampering
- Authorization bypass
- Cross Site Scripting
- Maybe More…
ViewStateMAC – Finally!!
Ok, it is not all bad news and finally we come to our friend (or worst enemy if it is disabled) ViewStateMAC. Keep in mind that ViewStateMAC is enabled by default, so if this is disabled, it was done explicitly. ViewStateMAC adds a message authentication code to ViewState obviously, judging by its name. Basically, it adds a hash to the view state so that an attacker cannot tamper with its data. So if we go back to the drop down list, if a developer uses code like Example 2 to access the selected item, then you have to be able to tamper the view state, otherwise the first item in the original item will get selected. But if you use code like Example 3 to access that data, you could add your value to the EventValidation and get it accepted by the application. Or can you?
{
  Response.Write(ddlList.SelectedItem.Value);
}
{
  Response.Write(Request.Form["ddlList"].ToString());
}
Actually, ViewStateMAC does more than sign ViewState, it also signs the Event Validation value. I was not able to identify any documentation on MSDN that indicates this feature, but apparently __PREVIOUSPAGE may get signed with this as well. I have run extensive tests and can confirm that ViewStateMAC is critical to signing Event Validation. So in general, If ViewStateMAC is enabled, it protects both ViewState and Event Validation from being tampered with. That is pretty important and I am not sure why it is not listed on MSDN. Unfortunately, disable it and it creates a much greater security risk than initially thought because it effects more than ViewState.
ViewStateMAC – Not a Replacement for Input Validation
In no way should a developer rely solely on ViewStateMAC, Event Validation and ViewState as their means of input validation. The application should be developed as if these features do not even exist. Drop down lists should be validated that only valid values were submitted. Control events should be verified that they are allowed. Why not use these features? I am not saying that you should not use these features, but they should be in addition to your own input validation. What if ViewStateMAC were to get disabled during testing, or for some other unknown reason? Even if Event Validation is still enabled, it is not looking good. Unless you have ViewState being encrypted, which would help block tampering with the view state, an attacker could still manipulate the event validation code.
Conclusion
The details provided here have been high level with not much actual detail in actually manipulating the Event Validation field. The post would be too long to include all the details here. Hopefully there is enough information to make developer’s aware of the severity of ViewStateMAC and how Event Validation actually works. From a penetration tester’s view, if you visit a .net webform application with ViewStateMAC disabled, this should be researched more to help accurately identify risk for the application. Devs, please, please, please do not disable this feature. If you are on a web farm, make sure the same machine key is set for each machine and this should be supported. Remember, these features are helpers, but not complete solutions. You are responsible for performing proper input validation to ensure that the data you expect is what you accept.
The information provided is for informational and educational purposes only. The information is provided as-is with no claim to be error free. Use this information at your own risk.
ASP.Net Insecure Redirect
Filed under: Development, Security
It was recently discovered that there was a vulnerability within the ASP.Net Forms Authentication process that could allow an attacker to force a user to visit a malicious web site upon success authentication. Until this vulnerability was found, it was thought that the only way to allow the Forms Authentication redirect (managed by the ReturnUrl parameter) to redirect outside of the host application’s domain was to set enableCrossAppRedirects to true in the web.config file. If this property was set to false, the default value, then redirection could only occur within the current site.
So how does it work? When a user navigates to a page that requires authentication, and they are not currently authenticated, ASP.Net redirects them to the login page. This redirection appends a querystring value onto the url that, once successful login occurs, will allow the user to be redirected to the originally requested page. Here is an example (Assuming that EnableCrossAppRedirects=”False” ):
- User requests the following page: http://www.jardinesoftware.com/useredit.aspx
- The framework recognizes that the user is not authenticated and redirects the user to http://www.jardinesoftware.com/logon.aspx?ReturnUrl=useredit.aspx
- The user enters their login information and successfully authenticates.
- The application then analyzes the ReturnUrl and attempts to determine if the Url references a location with the current domain, or if it is outside of the domain. To do this, it uses the Uri object to determine if the Url is an Absolute path or not.
- If it is determined to NOT be an absolute path, by using the Uri object, then the redirect is accepted.
- If it is determined to be an absolute path, additional checks are made to determine if the hosts match for both the current site and the redirect site. If they do, a redirect is allowed. Otherwise, the user is redirected to the default page.
The details are not fully known at this time as to what the malicious link may look like to trick ASP.Net into believing that the Url is part of the same domain, so unfortunately I don’t have an example of that. If I get one, I will be sure to post it. It does appear that some WAF’s are starting to include some signatures to try and detect this, but that should be part of defense in depth, not the sole solution. Apply the patch. The bulletin for MS11-100 describes the patch that is available to remediate this vulnerability.
It is important to note that this is an issue in the FormsAuthentication.RedirectFromLogin method and not the Response.Redirect method. If you are doing the latter, through a custom login function, you would be required to validate the ReturnUrl. If you use the default implementation to redirect a user after credentials have been verified or use the built in asp:Login controls, you will want to make sure this patch gets applied.
This issue requires that a legitimate user clicks on a link that already has a malicious return url included and then successfully logs in to the site. This could be done through some sort of phishing scheme or by posting the link somewhere where someone would click on it. It is always recommended that when users go to a site that requires authentication that they type in the address to the site, rather than follow a link someone sent them.
This issue doesn’t have any impact on the site that requires authentication, it is strictly a way for attackers to get users to visit a malicious site of their own.
For more information you can read Microsoft’s Security Bulletin here: http://technet.microsoft.com/en-us/security/bulletin/ms11-100.
The information provided in this post is provided as-is and is for educational purposes only. It is imperative that developers understand the vulnerabilities that exist within the frameworks/platforms that they work with. Although there is not much you can really do when the vulnerability is found within the framework, understanding the possible workarounds and the risks associate with them help determine proper remediation efforts.
ASP.Net Forms Authentication Bypass
Filed under: Security
It was recently announced that there is a vulnerability in ASP.Net Forms Authentication. The vulnerability allows an attacker to assume the identity of another user within the application without the need to know the victim’s password. This is a critical vulnerability as it could allow users to execute commands they do not have access to. There are a few requirements that are needed for an application to be vulnerable:
- The application must be using Forms Authentication to perform the authentication of each user.
- The application must allow the user to control their user name.
- The attacker must know, or be able to guess, the username of an existing user.
This vulnerability allows an attacker to impersonate another valid user in the system by tricking the system into creating the forms authentication ticket for the wrong user. Here is how the attack would work:
1. The attacker knows the user name of a valid user of the application.
2. The attacker registers a new account on the application using a specially crafted user name, which contains null bytes, to access the system. An example would be a user name of: victimid%00Attackerid.
3. The attacker’s username is accepted (unless custom input validation has been implemented) and stored in the database as “victimid%00Attackeridâ€.
4. The attacker logs into the application with his malicious user name “victimid%00AttackerId†and his password.
- The full username “victimid%00Attackerid†is verified against the database, along with the password, and is successful.
- The ASP.Net engine passes the user name to an unmanaged DLL (yeah, remember the null byte) which is used to create the Forms Authentication Token.
- The unmanaged DLL reads in the user name “victimid%00Attackeridâ€, but because it uses null bytes to terminate strings, it stops reading the user name at the null byte. This leaves a user name of “victimidâ€.
- The user name of “victimid†is used to create the authentication token used by forms authentication.
5. The attacker know has an authentication ticket for the victim and is recognized as the victim. If the victim has admin rights, it is possible that the attacker may have them now as well. This may depend on how authorization is performed within the system.
The patch that was released resolves this issue by changing how the Forms Authentication ticket is created. It still uses the user name, but some changes were implemented to help block this issue. It is important to note that the new forms ticket is not compatible with the ticket created before the patch. This means that if there are any valid tickets out there when the patch is applied, they will be expired and the user will have to re-login to the application to get a new ticket. If you are running a web farm, all of the machines in the farm will need to be patched or none of them. This is due to that incompatibility in the ticket.
Note that the workaround regarding the ticketCompatibilityMode for the authentication bypass won’t be needed after the patch as that property appears to be going away. You are encouraged to visit the link below to view more information and make sure you apply the patch. This should come down with automatic updates, although I updated mine manually.
For more information you can read Microsoft’s Security Bulletin here: http://technet.microsoft.com/en-us/security/bulletin/ms11-100.
The information provided in this post is provided as-is and is for educational purposes only. It is imperative that developers understand the vulnerabilities that exist within the frameworks/platforms that they work with. Although there is not much you can really do when the vulnerability is found within the framework, understanding the possible workarounds and the risks associate with them help determine proper remediation efforts.
When Should I Encode?
A common question I hear from developers is when should they encode their data. Protecting against cross-site scripting can actually be difficult, and it is good to hear the enthusiasm to properly encode. I have seen developers HTML encode their data before storing it in the database, right as they pull it from the database, in a business layer and many other places. So is there anything wrong with these techniques? Maybe not, depending on the context that data is going to be used in.
The first question a developer needs to know when deciding to encode their data for output is what context will that data be used in. As I mentioned before, cross-site scripting can be challenging to fix. Will the data be output in an HTML Element context? What about as an attribute? Maybe as a URL, or javascript? Maybe it is not going to the browser, but to LDAP. I think you get the point. All of these really have different encoding techniques due to the characters that need to be encoded.
Lets think about HTML encoding our data before storing it in the database. At that point in the application, do we know with 100% certainty that the data is only used in a HTML Element context when it is output? And not at just this point in time, but going forward after updates to the application. With time to market requirements, applications are changing rapidly.
Lets just assume we are talking about a Company Name data input. Maybe when I first build the application it is only output to the browser as a label so it is in a HTML element context. So HTML Encoding this before it goes to the database would work right now. What happens if down the road in the next release, we include the company name in a attribute as the alt text of an image for our company logo? Now the data is in an HTML Attribute context. In .Net 4.0, this would be a bad example since HTMLEncode and HTMLAttributeEncode encode the same characters, but what about if you are using an earlier framework like 2.0? You would now still be vulnerable to cross-site scripting. What if this data was used in JavaScript or in a URL? Maybe a report service has been set up and now we are including this data in a Crystal Report, or some other report. Do we have to decode the data before sending it to the selected report? Things really start getting interesting.
As you can see, it is difficult to really grasp all the places our data will be used throughout the lifetime of our applications. I always recommend to developers that they encode at the very last moment before they send the data to the external system. I know I am using cross-site scripting as the example, but this goes for all injection mitigations.
So why the very last moment? There are a few reasons for why I recommend this.
- This is really the only time you know the exact context the data is going to be used in. Even if this is a class level variable in a code behind file, only at the exact point of output do you know what the context is.
- It makes code review much easier because the reviewer can see the explicit encode at the point where it needs to be done. This saves a lot of time because the reviewer does not need to do a lot of tracing through the application to see if it got encoded previously. It also reduces using the wrong encoding context when it is explicit on the output.
- It is easy to check if a developer missed an encoding. No one is assuming the data is already encoded some where up the line.
If you are using the same data element many times in a single response and are concerned with the performance of encoding this data at every output there is a possible alternative. You could create a variable and store the encoded version of the data in there. This would allow only encoding once, but using the same data many times. It is IMPORTANT that if you are going to use this method, the name of the variable should indicate what type of encoding the data is. This allows you to know what context it will work for, as well as let other developers know the data is not in its raw form.
If you just use a variable like “ var companyName “ then there is no indication that this is encoded. But if you use “ var companyNameHTMLEnc “ then it is more obvious that the data is not in raw form. In most cases I would not recommend doing it this way as it could get confusing, but if you are gong to use a variable to hold your data, this would make things more simple.
This is not the only way to handle when to encode, just my preferred way.
Commenting Server Controls in ASP.Net
Filed under: Security
How often do you just use an HTML comment to remove old code, or new functionality that isn’t ready yet? Are HTML comments effective for ASP.Net server controls? From a pure development context, they probably are. When we factor in security, they no longer provide the functionality that was intended. This post will explain an issue with how ASP.Net handles this situation and why it is not sufficient from a security perspective.
I am going to use a very simplistic example to make it easier to understand and to save space. Please do not let this simple example downplay the significance of this issue. In this example, I have added two label controls and a button control. I will walk through a few different scenarios to explain what is happening. Here is what the relevant part of the html page looks like:
1: <asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">2: <h2>3: HTML Comment Test Page4: </h2>5: <p>6: <asp:Label ID="lblUserName" runat="server" />7: <asp:Label ID="lblAcctNum" runat="server" />8: <asp:Button ID="cmdSubmit" runat="server" Text="Submit"9: onclick="cmdSubmit_Click" />10: </p>11: </asp:Content>Below is the relevant code from the default.aspx.cs code behind file. This is the code that contains the button click event that will be important throughout this post.
1: protected void Page_Load(object sender, EventArgs e)2: {3: lblUserName.Text = "joeUser";4: lblAcctNum.Text = "933-3222222-939239";5: }6: protected void cmdSubmit_Click(object sender, EventArgs e)7: {8: lblUserName.Text = "This shouldn't have happened.";9: }When we run the page, the following output is exactly what we expect. The labels are populated with their respected values and the button is there.
1: <h2>2: HTML Comment Test Page3: </h2>4: <p>5: <span id="MainContent_lblUserName">joeUser</span>6: <span id="MainContent_lblAcctNum">933-3222222-939239</span>7: <input type="submit" name="ctl00$MainContent$cmdSubmit" value="Submit" id="MainContent_cmdSubmit" />8: </p>I would like to call out separately the EventValidation value. It is beyond the scope of this post to fully explain EventValidation within .Net, but the short explanation is that it is used to only allow expected events to be triggered on the server. The value is a hash of the allowed values and events. Here is the value for this page:
1: /wEWAgLFs4viAgKP5u6DCOTYhw/mo3AHFQHnB8XMEMHlrATJQZUNTjLevOMdQoayNow lets comment out the button control and a label control and see what happens. I will comment out the account number because I realized there are some problems with it. It is displaying sensitive information and it is vulnerable to cross-site scripting. I want to remove the button, because it is old functionality and I don’t want anyone to be able to perform that action going forward. Here is what the new HTML data looks like:
1: <h2>2: HTML Comment Test Page3: </h2>4: <p>5: <asp:Label ID="lblUserName" runat="server" />6:7: <!--<asp:Label ID="lblAcctNum" runat="server" />-->8: <!--<asp:Button ID="cmdSubmit" runat="server" Text="Submit"9: onclick="cmdSubmit_Click" />-->10: </p>It is important to note that I did not make any changes to the code behind file, because it was a) easier to update the html document and b) it doesn’t require me to change compiled code. Although neither of these are good reasons, they are just used for the example.
Here is what the new HTML output looks like:
1: <h2>2: HTML Comment Test Page3: </h2>4: <p>5: <span id="MainContent_lblUserName">joeUser</span>6:7: <!--<span id="MainContent_lblAcctNum">933-3222222-939239</span>-->8: <!--<input type="submit" name="ctl00$MainContent$cmdSubmit" value="Submit" id="MainContent_cmdSubmit" />-->9: </p>The good news is that the elements are commented out, as we expected, but do you see a problem? On line 7, the account number is still being populated and on line 8 the button was processed as well to a proper HTML button, rather than the asp:control that we commented out. I would have expected that the controls would not have been processed because they were commented out.
The .Net framework does not detect that the ASP.Net server controls are within HTML comments and still processes them as if they were not commented out. Now, that sensitive data I was trying to remove, is just not displayed on the page, but still available in the source of the page. All a user would have to do is View Source to see it.
Remember I also mentioned I wanted to remove this label because it was vulnerable to cross-site scripting. Well, unfortunately, it still is. Just because it lives inside of HTML comments doesn’t mean if the proper values are sent down it is still protected. It is possible for an attacker to submit data that will break out of the comment and then add their own execution steps.
Also, notice that the button looks valid. What would happen if the end user decided to remove the comments around the button? In this case, the button would still fire as it did in the first example. There are other ways to trigger this button, but re-enabling it with a proxy or browser add-in is the easiest. Lets take another look at our EventValidation value:
1: /wEWAgLFs4viAgKP5u6DCOTYhw/mo3AHFQHnB8XMEMHlrATJQZUNTjLevOMdQoayThis value is the same as the last time we checked it before commenting out the button control. Since it is the same, we know that the same events are available to us and the button will be accepted. This could cause a problem if the code is not ready for prime time, or has been removed due to issues of some sort.
A better way to resolve this issue is to set the Visible property for each of the server controls you no longer want to exist on the page, or just remove them if you are using source control. By setting the visible property to “Falseâ€, the .Net framework will not process that control and send it to the browser. This also effects the EventValidation. Lets look and see what happens when we set the Visible property in the HTML.
1: <h2>2: HTML Comment Test Page3: </h2>4: <p>5: <asp:Label ID="lblUserName" runat="server" />6:7: <asp:Label ID="lblAcctNum" Visible="false" runat="server" />8: <asp:Button ID="cmdSubmit" runat="server" Visible="false" Text="Submit"9: onclick="cmdSubmit_Click" />10: </p>Here is the output:
1: <p>2: <span id="MainContent_lblUserName">joeUser</span>3:4:5:6: </p>Notice how the button and label are no longer being output to the browser at all. This is much better and more secure. Lets check the EventValidation value just to make sure it has changed. Oh, wait, because there are no other events on this page, EventValidation not longer exists. That means that no events would be accepted by our page. If other events existed, or if a listbox existed, then our value would have been different. If we tried to then submit the button click event, an ASP.Net error would have been raised.
As you can see, there are some issues when just using HTML comments for your server controls. ASP.Net has an issue, maybe a bug, that doesn’t detect this behavior and processes the controls as if they were allowed. Remember, it is easy to re-enable a commented out control, so make sure you avoid that situation. Just because a controls is commented, doesn’t mean it will represent a security risk, but any instance of this should be examined for potential security problems.
XSS Validation vs. Encoding
September 9, 2011 by James Jardine · Comments Off on XSS Validation vs. Encoding
Filed under: SecurityI came across an excellent post by Chris Schmidt on this topic which can be found at http://yet-another-dev.blogspot.com/2011/09/xss-validation-vs-encoding.html. I think he has done an excellent job describing the problem and his point and I recommend you read his post. I would like to take a moment to add some additional thoughts around this topic that I have been thinking about for a while. This is always a big debate and it is important to share our thoughts. My overall goal is to help prevent this type of vulnerability and believe that there are multiple ways to help do that.
First, let me say that I believe that Input Validation and Output Encoding are both very important for the security of a system. For resolving cross site scripting (XSS) issues my response is always output encoding right before it is sent to the client. The number one thing you have to know when dealing with XSS is what the context of the data is. Knowing the context determines the type of encoding you will need to apply to it and you don’t know that until you are using the data in that context. When I pull data from a database, at that point, I don’t know what context that data is being used in. It will get passed back to the UI layer and somehow get used. It wouldn’t make sense to encode at that point. I need to encode in the UI when I set that data to the location it will finally end up. At that point, I know exactly what context it will be used in, whether it is Attribute, Element, URL, or Javascript. This is the best chance to apply the proper solution.
So what about input validation? I think it is important, but it is not my recommended solution for XSS and here are a few reasons why.
- Relies on strict requirements – I have worked as a developer in many shops and it is rare to get really good requirements that actually define the input rules for all data items. Without these strict requirements, how does the developer know what characters to allow and what characters to deny? Think of an application that may allow html markup or require some of the special characters that make XSS possible.
- Data context – XSS has many different contexts that it can exist in. It can be in an HTML Element, an attribute, or even Javascript. At validation time, it is difficult to try and validate against all of these different contexts. What if we have a name field that allows the single quote character? For some reason, a developer decides they want to use that in an attribute and wrap it in single quotes. The problem is not that we allow the single quote, the problem is that we are not properly handling the context when it is output to the client.
- Character Sets – There are a lot of character sets and it is difficult to check all of these while doing input validation. Take for example Microsoft’s ValidateRequest feature. Their simple blacklist attempts to filter out the less than symbol (<) followed by a character. Unfortunately, there is an issue with character encodings that if you submit a different encoding of that character, you can bypass that input validation and if you don’t have output encoding in place you could be susceptible to XSS.
- Trust in your data source – How much trust can you put in your data source, whether it is some file, a web service, or a database? With mobile applications becoming very popular and systems mixing content from different sources, and sharing data sources, can you be sure that a different platform is doing the same input validation you are? I have seen this at a previous job where the mobile developers didn’t validate the same as the web platform because it the input wasn’t a problem on the mobile device. It gets to the web platform, they pull it from the database and return it to the client and now it is XSS.
There are many ways to solve this issue, but when you really boil down the problem it is not an input problem, it is an output problem. It is important to use both input validation and output encoding, but the weight here is on output encoding.



